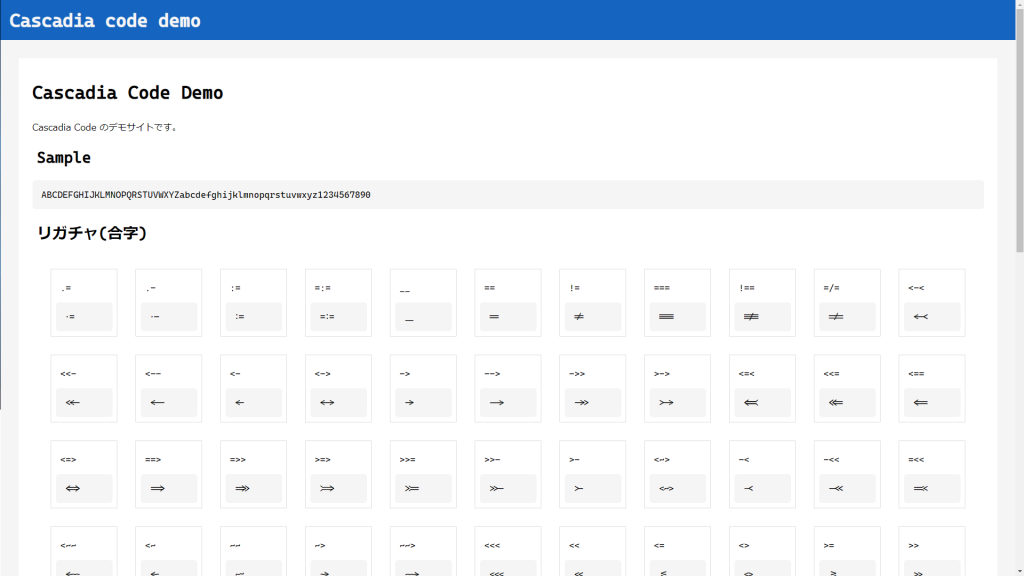
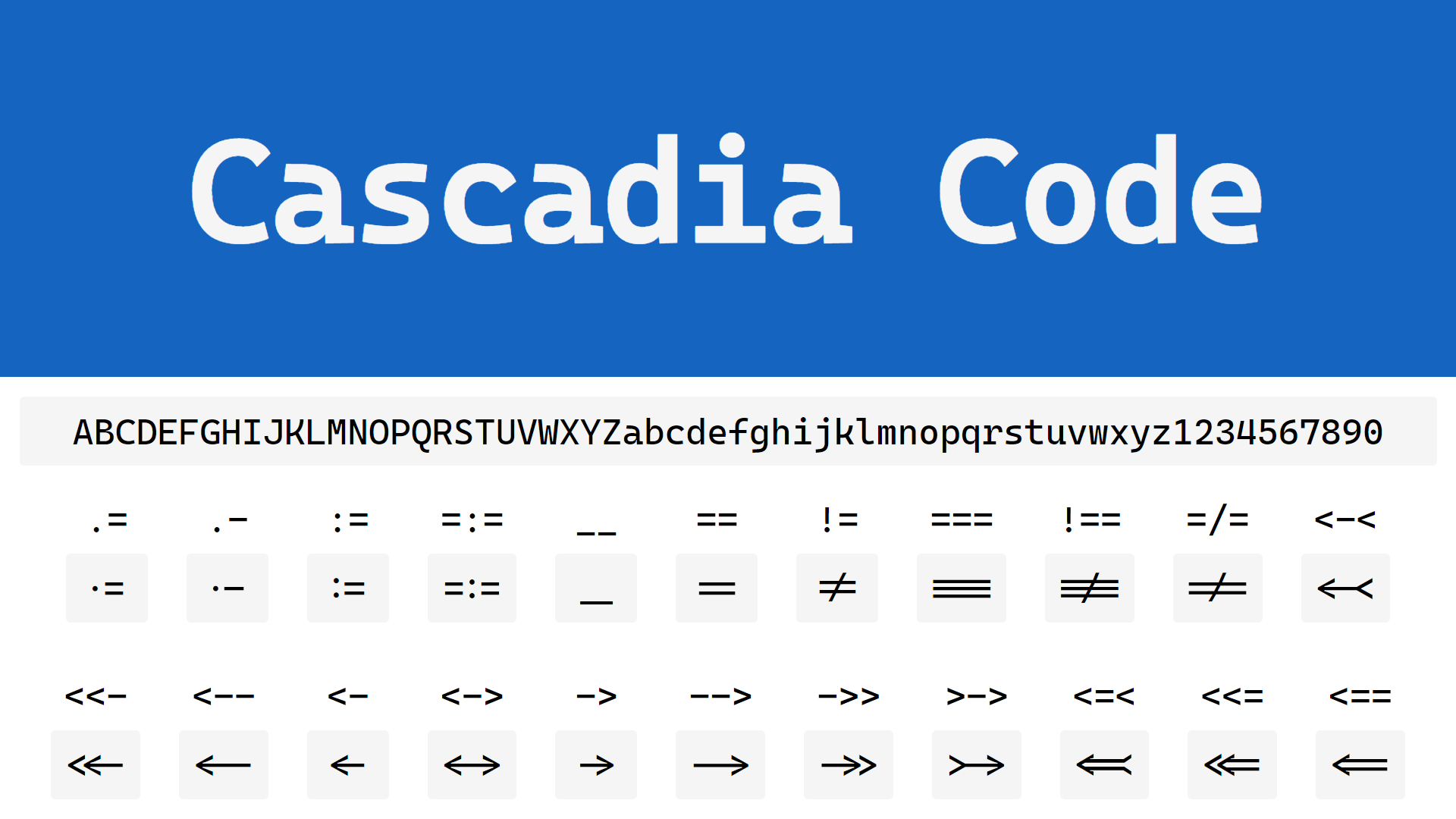
ttfインストールするだけの企画ではつまらないので、サンプルwebページ作ってみたり、VS codeで使えるようにしてみたりしました。
まずはttfインストール
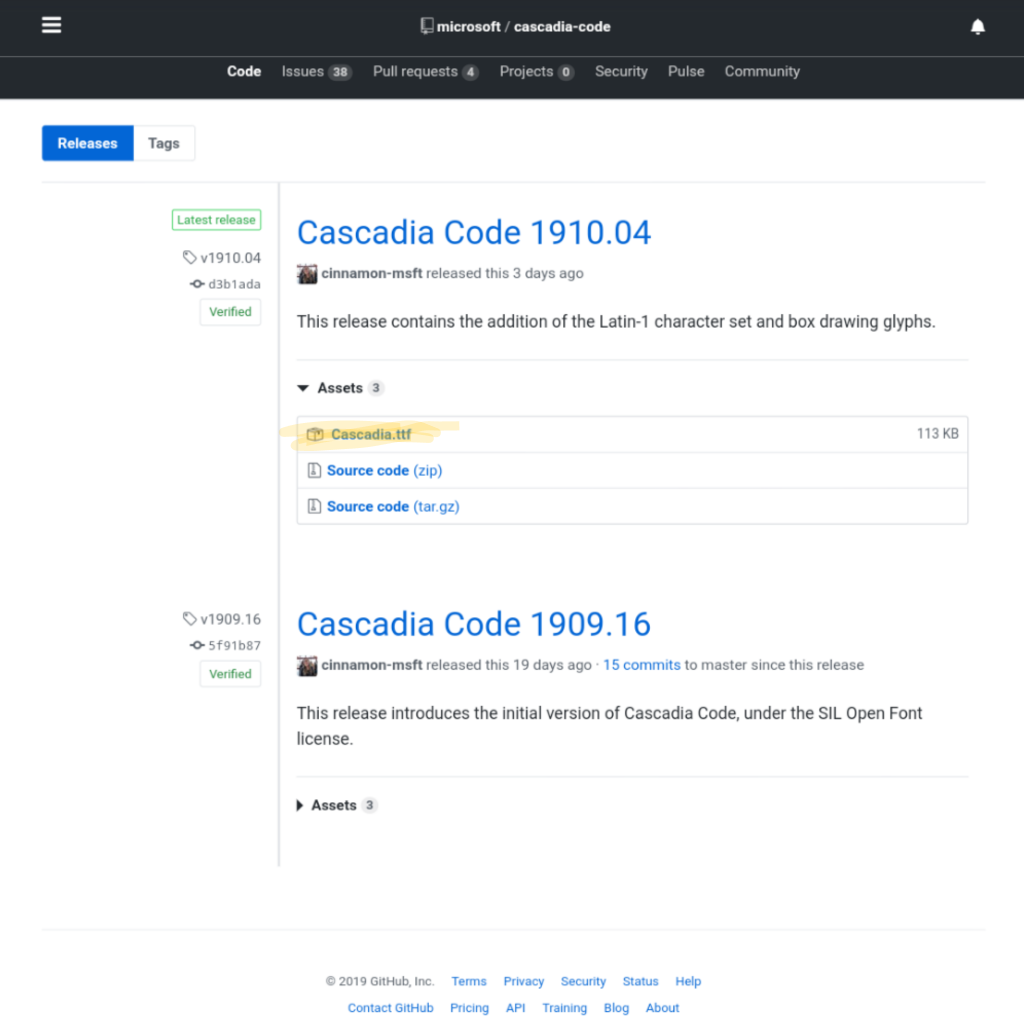
https://github.com/microsoft/cascadia-code/releases

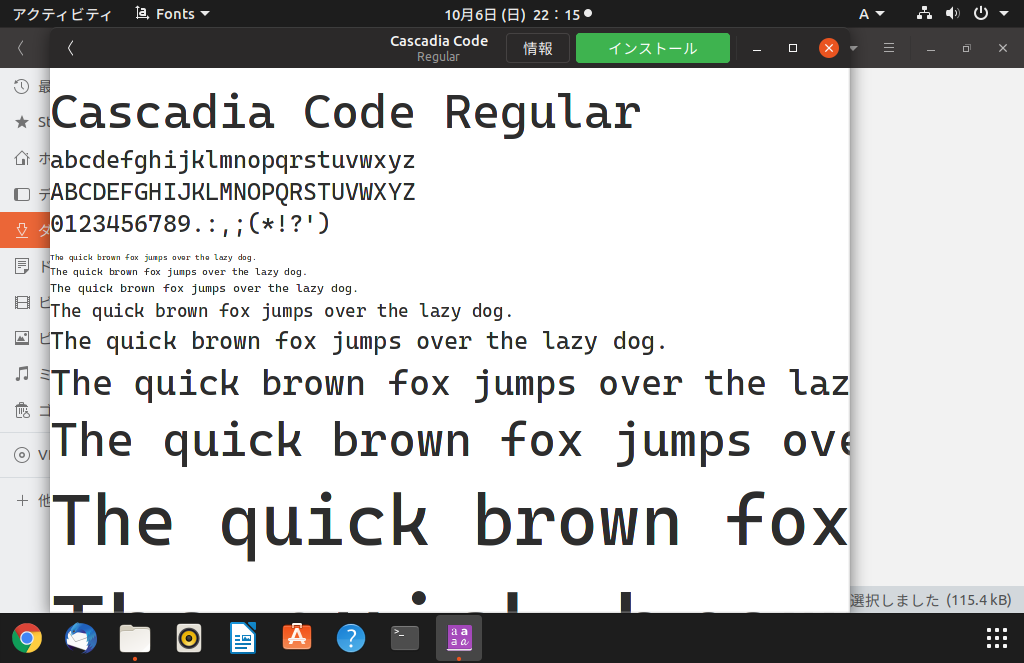
ここからフォントをダウンロードします。そして、ダウンロードしてきたファイル(通常は~/ダウンロード にあると思います)をダブルクリックして、インストールします。

これでフォントがいろいろなソフトで使えるようになります。
システムのフォントを変更する
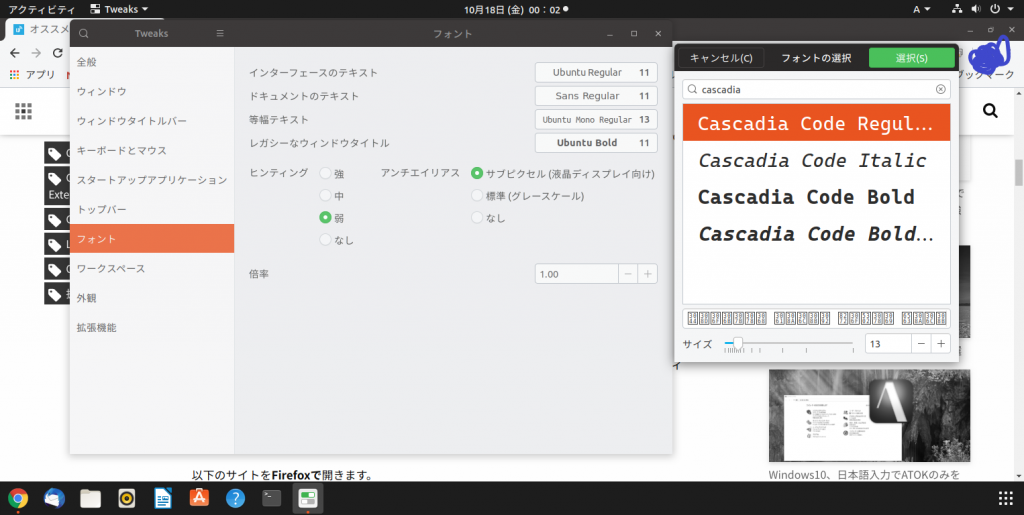
Gnome Tweaksというユーティリティを使ってフォントを変更します。
sudo apt update
sudo apt install gnome-tweak-toolTweaksを起動して、フォント > 等幅テキスト をCascadia Codeに変更します。

Visual Studio Codeで使う
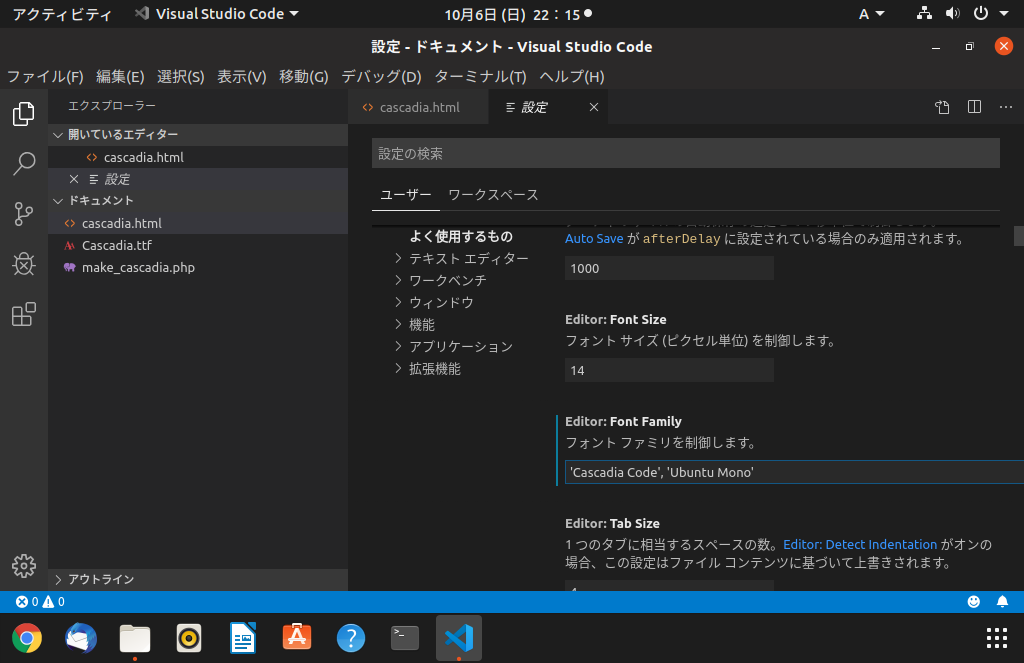
ファイル > 基本設定を開き、フォント欄の一番左に “Cascadia Code”を書き加えます。

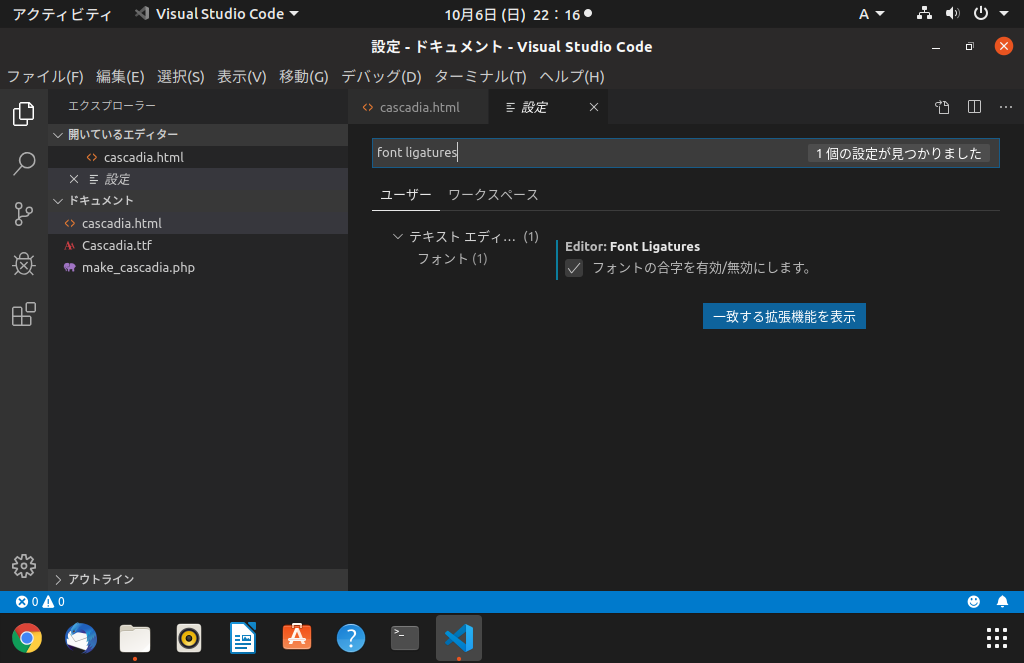
そして、必要に応じてリガチャ(合字)を有効にします。

これで、Cascadia Codeを使えるようになります。
Terminalで使う
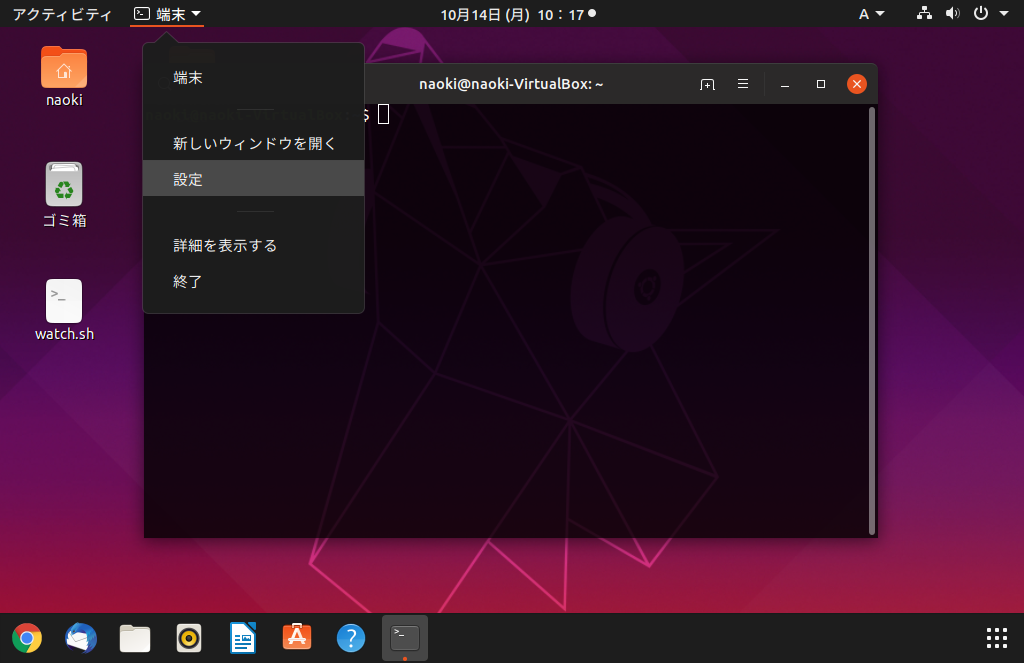
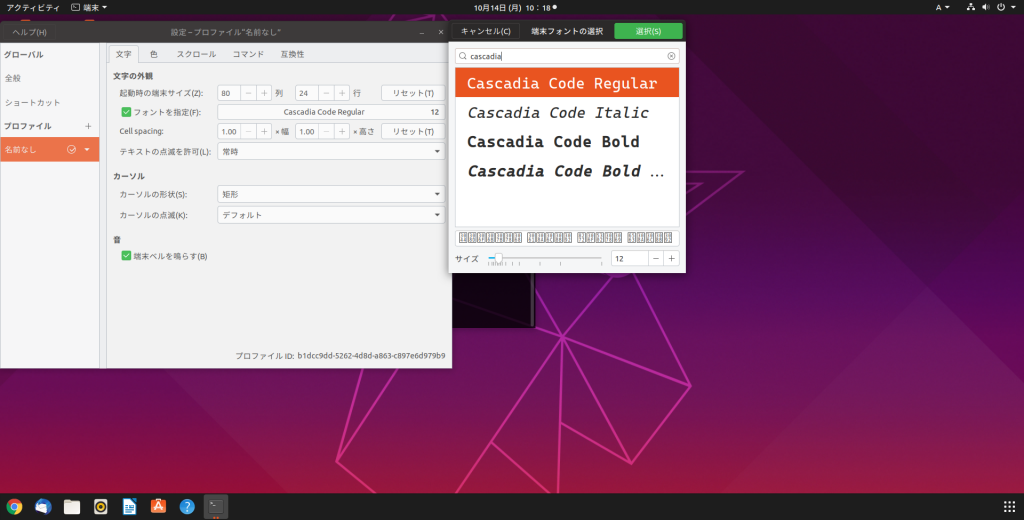
ターミナルの設定を開きます。

フォントを指定にチェックを入れ、Cascadia Codeに設定します。

これで完了です。

システムのフォントを設定すれば、この設定をしなくてもCascadia Codeを使えるはずです。
Webサイトで使う
フォント(Cascadia.ttf)を読み込ませることで、Webサイトでも使うことができます。
@font-face {
font-family: 'Cascadia Code';
src: url('../Cascadia.ttf') format('truetype'); /* Cascadia.ttfの場所を指定 */
}
body { /* タグは何でもok */
font-family: 'Cascadia Code', monospace;
}https://github.com/naoki1510/Cascadia-Code-Sample
サンプルコードおいておきます。