情報の授業でも扱われたりするHTMLについて簡単に解説します。
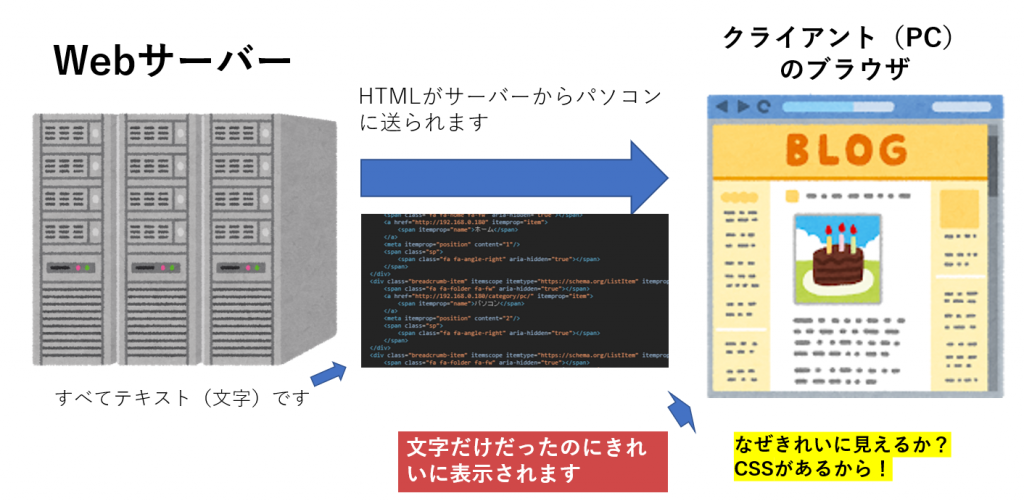
サーバーサイドの言語にはいろいろ種類がありますが、Webブラウザ(クライアント)で表示できるのはHTMLのみです。なので、Webサービスを作るうえでHTMLの知識は必須です。

HTMLはすべて文字です。文字を使ってどうやってWebサイトをデザインしているのでしょうか?具体的には、文字の大きさ、色、余白、影、そういったものをどうやって設定しているのでしょうか?答えはCSS(Cascading Style Sheets、カスケーディング・スタイル・シート)というものを使っています。
要するに、HTMLとCSSを組み合わせることでWebサイトができます。さらに、複雑なアニメーションなどをつけるときはこれに加えてJavaScriptも使われます。
では、サンプルコードを使って実際にWebサイトを作ってみましょう。
HTMLだけで作るサンプルページ
環境構築
使うソフトは以下の通りです。
Chromeは誰もが知っているGoogleが開発しているブラウザです。Androidユーザーの方はよくお世話になると思います。Visual Studio Code(以下VS Code)は高機能なテキストエディタです。Windows標準のメモ帳もテキストエディタなのですが、補完機能やハイライト機能など絶対的にVS Codeのほうが便利なので、こちらのソフトの使用をお勧めします。WindowsでもMacでもUbuntuでも使えます。
以下ではこれらのソフトのインストールが済んでいると仮定して進みます。
ファイルを3つ作る
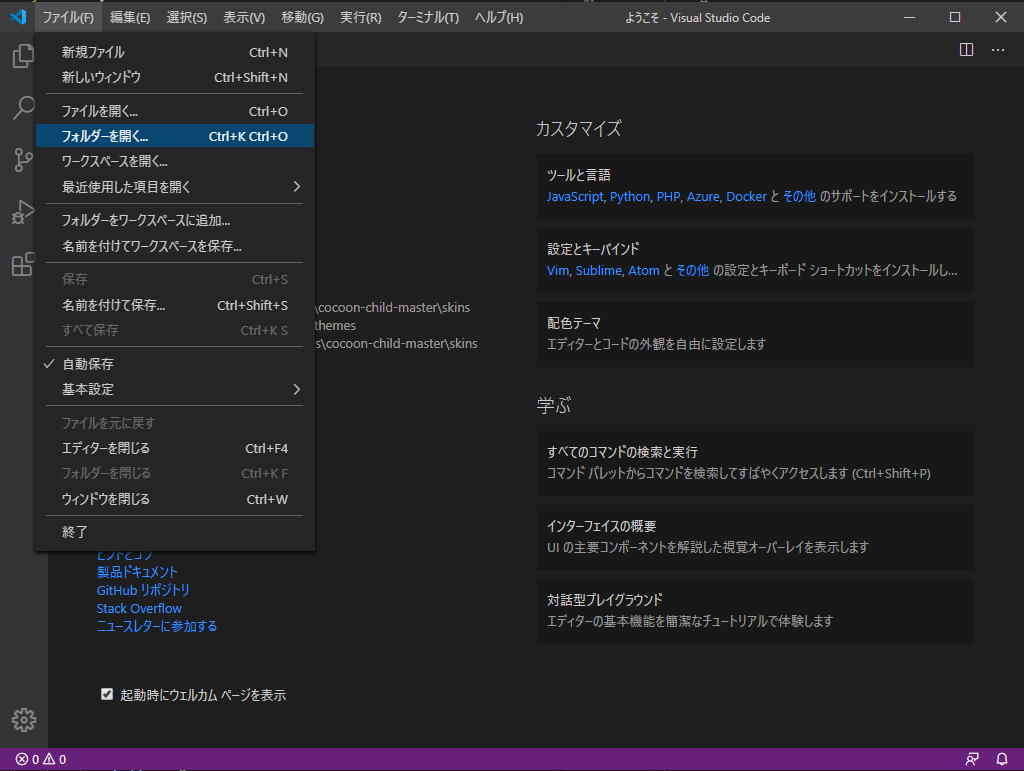
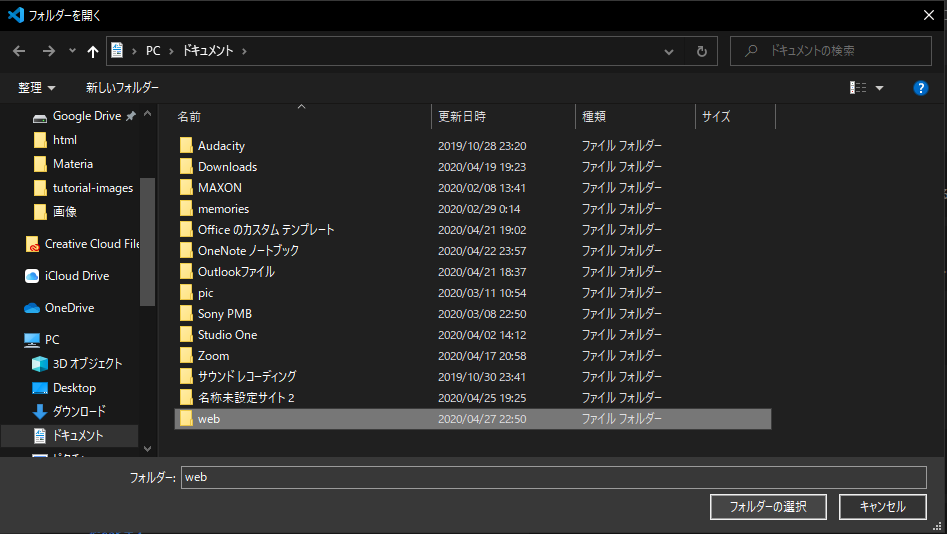
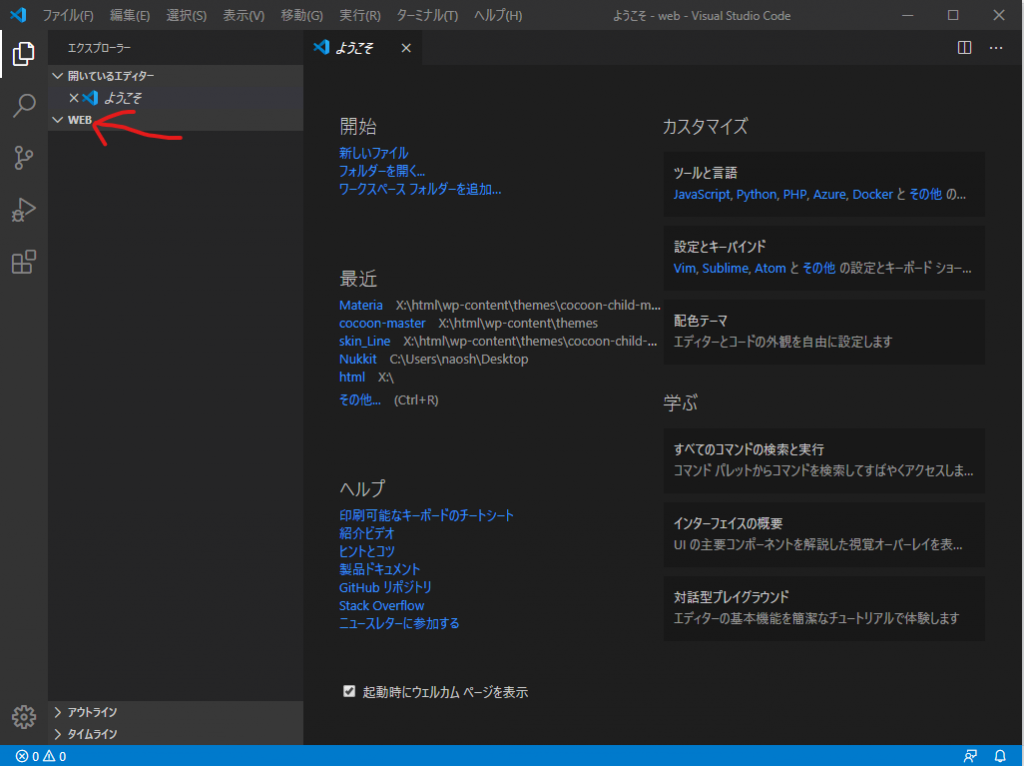
VS Codeを起動して、適当なフォルダを開きます。今回はwebというフォルダを作りました。以下の画像の通りに進めてください。

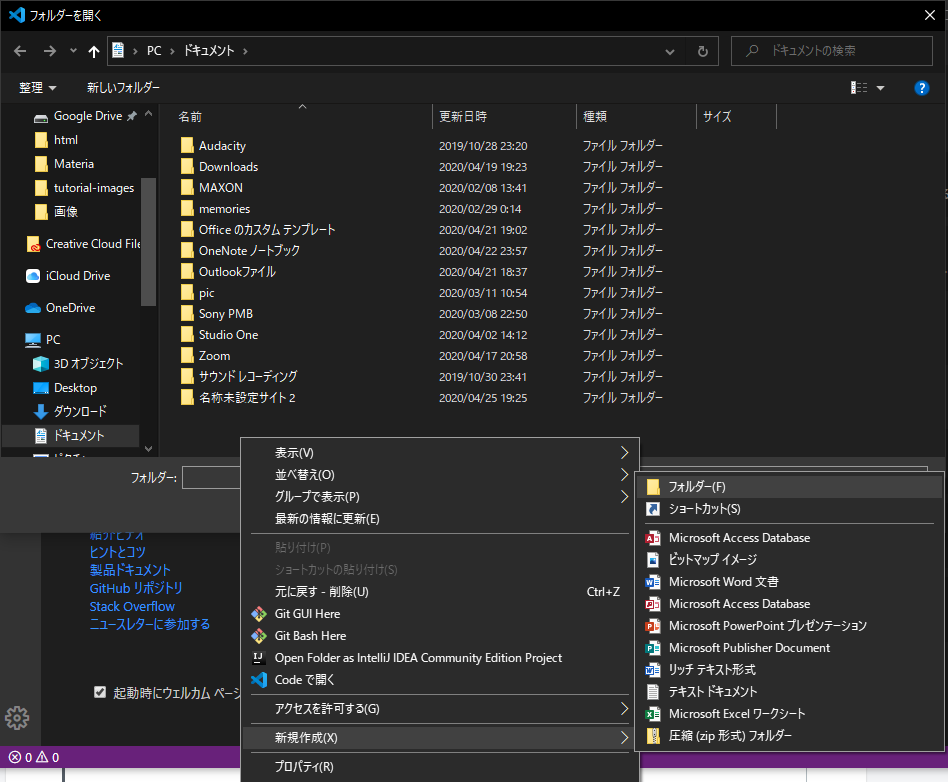
何もないところを右クリックして、新しいフォルダを作成します。



左側にWEBが表示されれば完了です。もし表示されてない場合、CTRL+SHIFT+Eを押すと出てくるはずです。

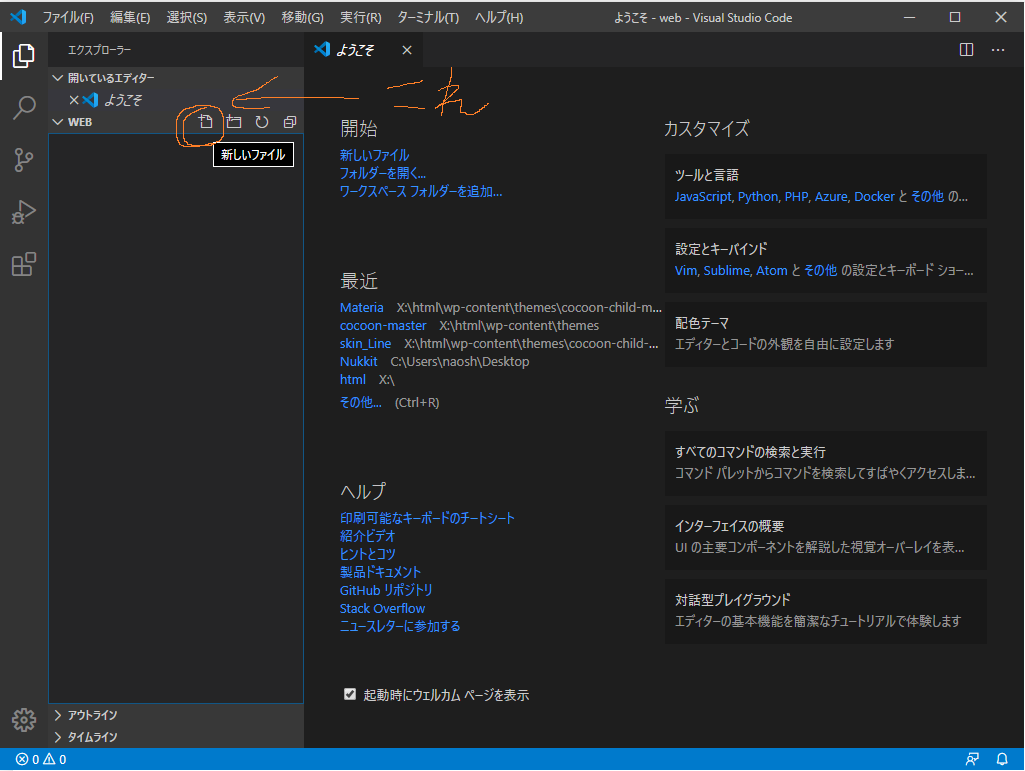
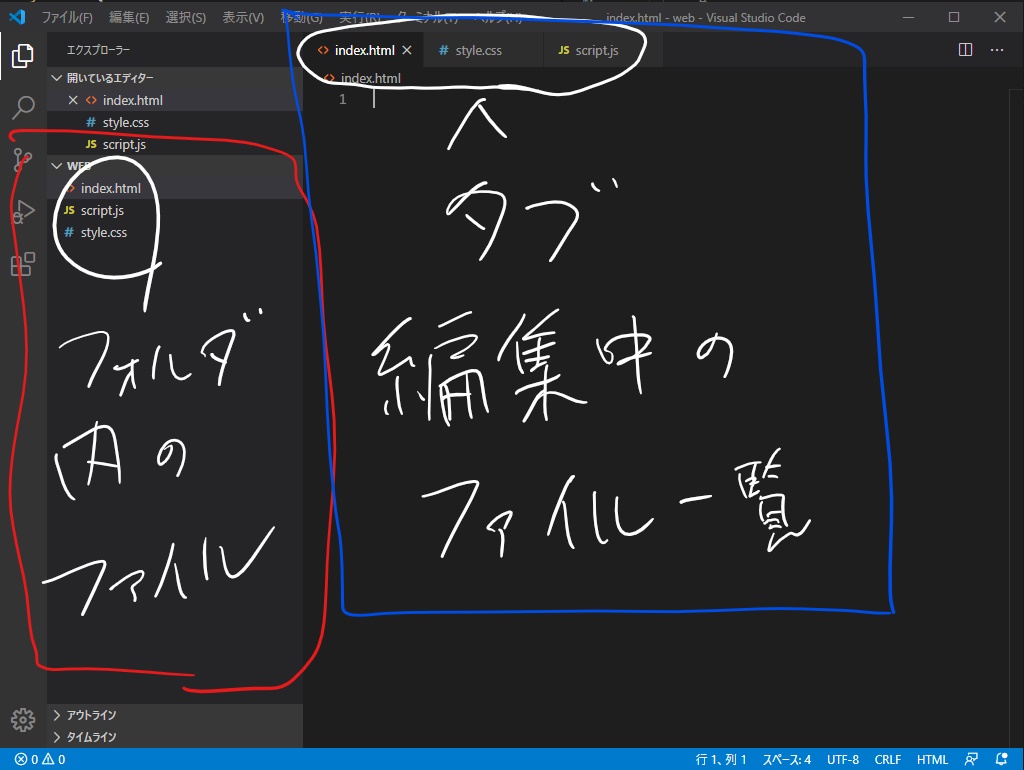
オレンジで囲ったところをクリックしてファイルを作成します。ここでは、
の3つを作成してください。(※JavaScriptを使わない場合、script.jsは必要ありません。)

左のファイルをダブルクリックすると、上のタブにファイル名が表示され、編集できるようになります。
Emmetを使ってHTMLのひな型を作ろう
VS CodeはデフォルトでEmmetが有効になっています。Emmetとは?って人は以下の記事を参照してください。
EmmetでHTMLのひな型を作るには、!を打ってその直後にTabを押すだけです。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>こんな感じでコードが生成されます。2行目のlang="en"は削除してしまって構いません。lang="ja"は推奨しません。6行目の<title>Document</title>は、その文章のタイトルを入れます。表示される場所はChromeだとタブの部分です。

<body></body>タグの中に書くコードは、Webページに表示されますが、<head></head>内に書いたコードは表示されません。headタグの中には、Webページに表示はされないけど重要な情報を書きます。例えば上にあげたタイトルだったり、外部のCSSファイルを読み込んだり、検索エンジンにキーワードを伝えたりします。
編集中にあ、間違って消しちゃった!ってなったら、CTRL+Zを押しましょう。きっといいことが起こります。
※CTRL+SHIFT+Zを押すといいことが元に戻ります。
ファイルを保存したら、実際に表示してみましょう。

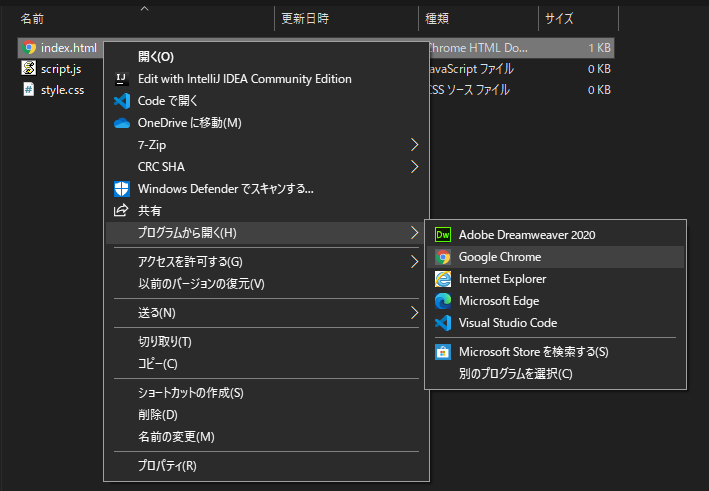
index.htmlを右クリックして、プログラムで開く->Chromeと選ぶと、Chromeで作ったページを表示できます。
VS CodeでAlt+Fを押して、その中にある自動保存をオンにすると毎回保存する手間が省けて楽なのでおすすめです。
見出しと本文を書こう
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- h1と打った直後にTabを押すとh1タグが出現します。 -->
<h1>見出し1</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
<!-- pと打った後にTabを押すとpタグが出現します -->
<p>
pは段落を表すタグです。
</p>
</body>
</html>見出しは1-6まであります。主にh1はそのページのタイトルに使われるので、本文ではh2から使うことになります。正しくhタグを使うことで正しい優先順位を検索エンジンに伝えることができます。WordPress等のテーマによっては、h2、h3を自動的に集めて目次を作ってくれるものもあります。
pタグは段落を表します。Webサイトはいろいろな画面サイズで見られることを想定して作らなければならないため、むやみに改行を入れると読みにくくなります。文章を書く際には、改行を使わず、段落を使って文章に区切りを入れるように心がけましょう。どうしても改行したいときは、<br />タグを入れましょう。
いろいろな画面サイズに対応することをレスポンシブ対応と言ったりします。スマホからWebページを見ることも多いため、非常に重要です。
よく使うタグ一覧
h1等
上で述べたように見出しです。
p
段落です。
a
<a href="ここにURL">リンクの文字</a>aタグはanchorの略で、リンクを作ることができます。href=""のダブルクォーテーションの中にURLを入れることで、クリックしたときにそのURLに飛びます。ダブルクォーテーションはシングルクォーテーションでも大丈夫ですが、必ずどちらかはつけるようにしてください。
em
強調したいテキストをemで囲います。多くのブラウザの場合、太字で表示されます。
img
<img src="" alt="">imgは画像を表示しますsrc=""には画像が保存してある場所(URL)、alt=""には画像が表示できなかった時に表示するメッセージを入れてください。
ul, ol, li
ulはunordered list、olはordered listの略です。
- これはulです。
- これはulです。
- これはulです。
- これはolです。
- これはolです。
- これはolです。
数字でカウントされるかどうかの違いです。
ul、olともに項目をliタグで囲います。下のサンプルコードを見るとわかりやすいと思います。
<!-- ul>li*3 -->
<ul>
<li>これはulです。</li>
<li>これはulです。</li>
<li>これはulです。</li>
</ul>
<!-- ol>li*3 -->
<ol>
<li>これはolです。</li>
<li>これはolです。</li>
<li>これはolです。</li>
</ol>div
特に意味のないブロックです。デザインするときによく使います。
span
これもタグ自体に意味はありません。
divとspanの違いは、インライン要素かブロック要素か、という点です。インライン要素は文章の中に入り込みます。対して、ブロック要素は、文章の中に入り込みません。
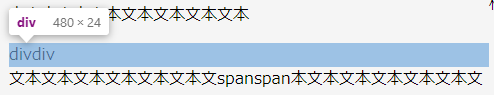
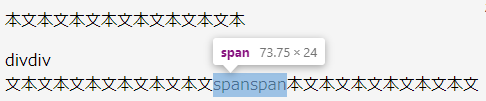
<p>本文本文本文本文本文本文本文本<div>divdiv</div>文本文本文本文本文本文本文<span>spanspan</span>本文本文本文本文本文本文</p>

言葉だと説明しにくいので実際にpタグの中にブロック要素(div)とインライン要素(span)を入れてみました。divだと改行されて、横幅いっぱいに広がっています。対してspanは改行されず、横幅も文字数分です。基本的にインライン要素の中にブロック要素は入れてはいけません。またインライン要素にpaddingやmarginを設定すると特殊な動きをする場合があります。
一つのタグで囲まれた塊を、要素ということがあります。英語にするとElementで、のちのJavaScriptではよく出てくるので覚えておきましょう。
CSSでデザインしよう
ここまででブラウザ上に文字や画像を表示することができました。が、見た目がダサいです。なのでCSSでデザインを変更してかっこよくしましょう。
外部のCSSを読み込ませる
上で作ったサンプルコードのheadタグの中に、
<!-- "link:css" と打ってTabを押すとEmmetで展開できます。 -->
<link rel="stylesheet" href="./style.css">を挿入してください。場所はheadタグの中であればどこでも構いません。
これで、最初に作ったstyle.cssを読み込むことができます。
CSSに書き込んでみる
style.cssが読み込まれているか確認するため、ページの背景を真っ赤にしてみましょう。
/*
body {
bgc:red と打ってTabを押すと楽に入力できます。
}
*/
body {
background-color: red;
}これをstyle.cssに書き込んで保存し、ページを更新(F5キー)してみましょう。背景が真っ赤になっていれば成功です。
CSSの書き方
body {
/*
ここに書き込んだコードは、<body></body>タグに適用されます。
プロパティ名:値; という形で記述していきます。
*/
color:white; /* 文字色 c:white */
background-color: black; /* 背景色 bgc:black */
}
h1{
/*
ここに書き込んだコードは、<h1></h1>タグに適用されます。
*/
color: #fafeff; /* 文字色 c:#fafeff */
background-color: #47a; /* 背景色 bgc:#47a */
/*
色は、名前以外に#RRGGBBまたは#RGBで指定できます。
R -> RED
G -> GREEN
B -> BLUE
で、各色16進数二桁または一桁で指定してください。
他には、rgb(R, G, B)で記述する方法やhsl(H, S, L)で記述する方法もあります。
ここですべては解説しません。詳しく知りたければググって。
*/
}
/* */ で囲まれた中はコメントと言って、実際の動作には影響を与えません。メモ書き等として使ってください。この記事ではここに解説を書くことも多いのでしっかり読んでください。
よく使うプロパティ一覧
color, background-color
文字色、背景色です。
font-size
フォントサイズ。そのまま。
em、remという単位があります。以前は文字等の大きさをpx単位で表示していたのですが、Webページをレスポンシブ対応させるときにpx指定だけでは不便だったので新しく作られました。
emは、相対的な文字の大きさを表します。もともと16pxの文字の大きさだったところに2emと書くと、32pxと同等になります。1emが何pxなのかが要素によって変わるのがメリットでもありデメリットでもあります。
remは、html要素(Root)のフォントサイズを1にして、それとの相対的な大きさで表します。html{font-size: 10px}となっているときは、0.5remは5pxを表します。remは要素によって変わったりはしません。
説明を読んでもわからなかったら実際に使ってみて覚えましょう。
font-weight
フォントの太さです。100-900の数値で指定したり、bold、normalなど文字で指定することもできます。
border, outline
borderは境界線、outlineは輪郭線です。多分ですがborderを使う場合が多いでしょう。太さ、スタイル、色から成り立っています。スタイルは
のようにたくさんありますが、よく使うのはsolid、double、dashedの3つです。
border: 1px solid black;のように、太さ、スタイル、色の順に指定するのが普通です。
/* このように上下左右別々に指定もできます。 */
border-top: 1px solid blue;
border-left: 2px dashed red;
border-right: 1rem dotted green;
border-bottom: 5% double gray;
/* 太さ、スタイル、色をそれぞれ設定することもできます。 */
border-width: 8px;
border-style: double;
border-color: yellow;
/* border-top-color:orange; のように組み合わせることもできます。 */outlineも大体同じです。
border-radius
角の丸みを設定します。過剰に大きな値を設定すると丸くなります。
border-radius: 4px;
/* 半径4pxで丸める */
border-radius: 1px 2px 3px 4px;
/* 左上・右上・右下・左下の順です。 */より詳しい指定方法はこちらの外部サイトでどうぞ。複雑すぎます。
http://www.htmq.com/css3/border-radius.shtml
width, height
widthは幅、heightは高さです。width: 100%;って指定すると横幅いっぱいに広がります。heightを直接指定する機会はあまり多くないかもしれません。なぜならWebページの要素の縦の大きさは、文字の量によって大きく変わるからです。
最大、最小を指定するmax-width, min-widthというプロパティもあります。heightにも同様にあります。レスポンシブ対応するためにはよく使います。
padding, margin
余白です。paddingは要素の内側、marginは要素の外側の余白です。borderと同じように、top,left,right,bottomそれぞれ指定することもできます。また、空白を入れることで縦横すべて指定することができます。
margin-top: 1px; /* 上だけ */
/* 上下 左右 */
margin: 1rem 10px; /* 上下に1rem、左右に10px */
/* 上 左右 下 */
padding: 1rem 10% 10px /* 上に1rem、左右に10%、下に10px */
/* 上 右 下 左 */
padding: 1rem 2rem 3rem 4rem /* 左から順に上右下左marginにはマイナスの数値を設定することができます。マイナスの数値を設定すると、親の要素をはみ出して表示されます。テクニックとして覚えておくといいでしょう。また、左右にautoを設定するとその要素を中央に配置できます。
box-shadow, text-shadow
影を設定します。x座標のずれ、y座標のずれ、ぼかし、色を設定できます。box-shadowの場合は、影の場所と大きさも指定できます。
box-shadow: 0 0 6px rgba(0, 0, 0, 0.3);
/* ずれ0、ぼかし6px、色は黒で透過率70% */
box-shadow: inset 2px 1rem 3px black;
/* 内側に影ができて、x方向のずれ2px、y方向のずれ1rem、ボケ3px、色は黒 */
box-shadow: 1% 1em 6px 10px rgba(255, 255, 255, 0.3);
/* x方向のずれ1%、y方向のずれ1em、ぼかし6px、大きさは元の要素より10px大きく、色は白で透過率70% */
text-shadow: 2px 3px 6px rgba(0, 0, 0, 0.1);
/* x方向のずれ2px、y方向のずれ3px、ぼかし6px、色は黒で透過率90% */要素を指定する方法
要素には、属性(attribute)というものが存在します。
<div id="ID" class="CLASS"></div>このdiv要素の属性は、idとclassの2つです。そしてこの要素のidはID、classはCLASSです。idとclassの違いは、同じidを持つ要素が複数存在してはいけないのに対して、同じclassを持つ要素はいくつ存在しても大丈夫です。
上の要素をCSSで指定してみます。
div{
/* <div></div>に適用されます。 */
}
#ID{
/* id="ID"の要素に適用されます。 */
}
.CLASS{
/* class="CLASS"の要素に適用されます。*/
}idはidの前に#を、classはclassの前に.をつけてください。タグには何もつける必要がありません。
これをセレクタといいます。空白を入れることで、例えばdivの中のa要素を指定したりできます。また、空白を入れなかった場合同時に指定できます。
div.CLASS#ID{
/* <div class="CLASS" id="ID"></div> を指定 */
}
div a{
/* <div><a>ここ!</a><div>のaのみ指定 */
}CSSの優先順位について
- id
- class
- タグ
の優先順位です。また、同じ優先順位の場合は、後に書いたものが優先されます。より詳しい優先順位についての説明はこちら。
http://www.htmq.com/csskihon/007.shtml
Chromeのデベロッパーツールを使いこなそう
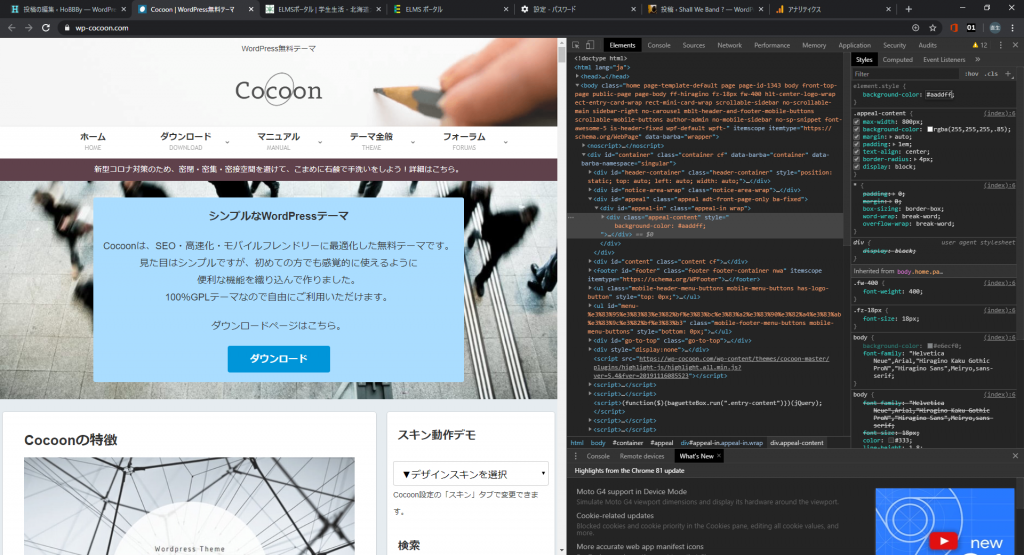
普段みなさんが見ているWebページもすべてHTMLを使って作られています。デベロッパーツールでは、実際にそれを確認することができます。今回は例としてこのサイトでも使わせていただいているCocoonというテーマのホームページで試してみましょう。
デベロッパーツールを開く
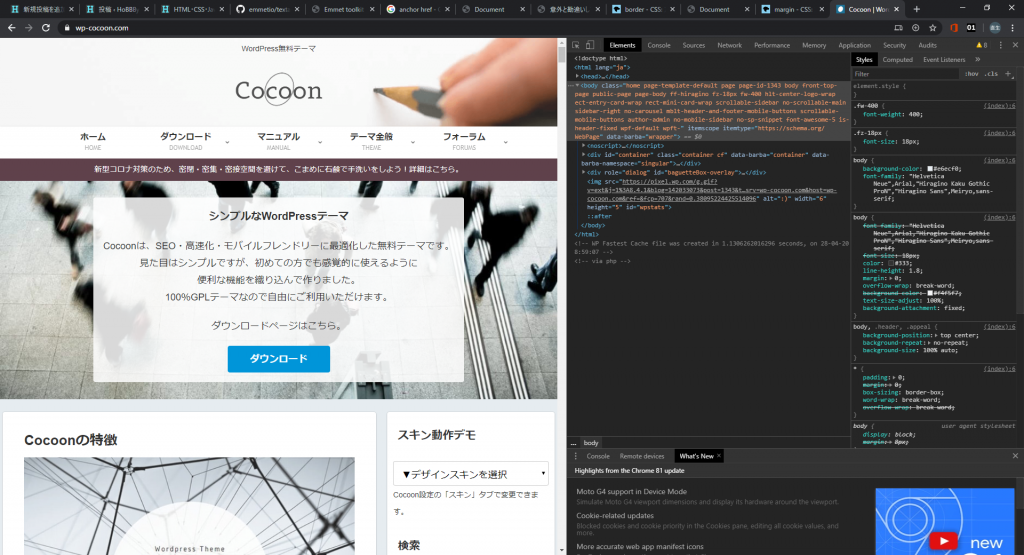
まずはChromeでhttps://wp-cocoon.com/を開き、F12キーを押してください。もしくはCTRL+SHIFT+Iでも大丈夫です。

そうするとこんな画面になると思います。右側に表示されているのは処理されたHTMLです。処理されたとは、JavaScript等が実行されHTMLが書き換えられた場合、その書き換えられた後の状態だということです。右のタグにマウスを乗せて動かすと、その要素が青く表示され、どこに配置されているのかわかります。
要素を選択する

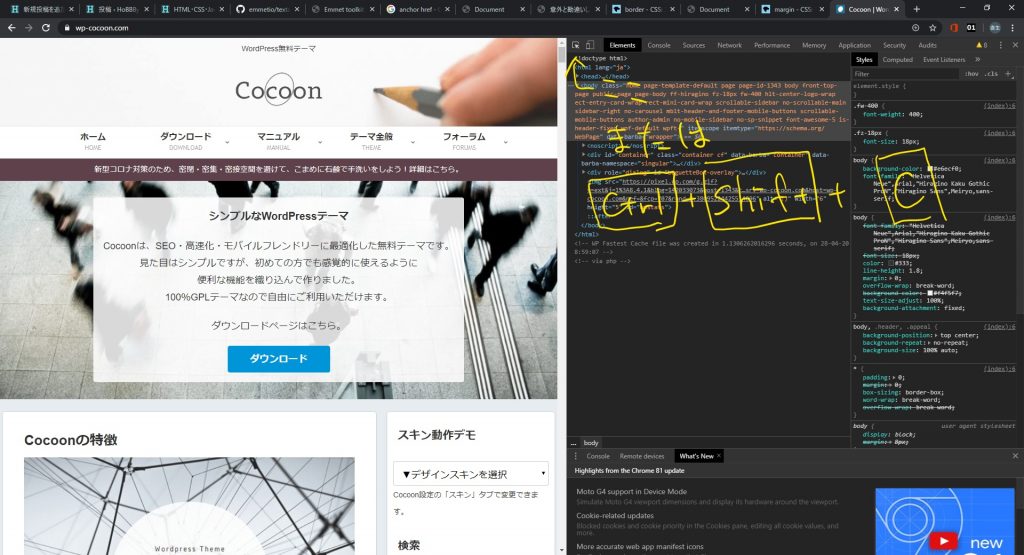
デベロッパーツール左上のボタンを押すかCTRL+SHIFT+Cを押すと、要素選択モードに入ります。

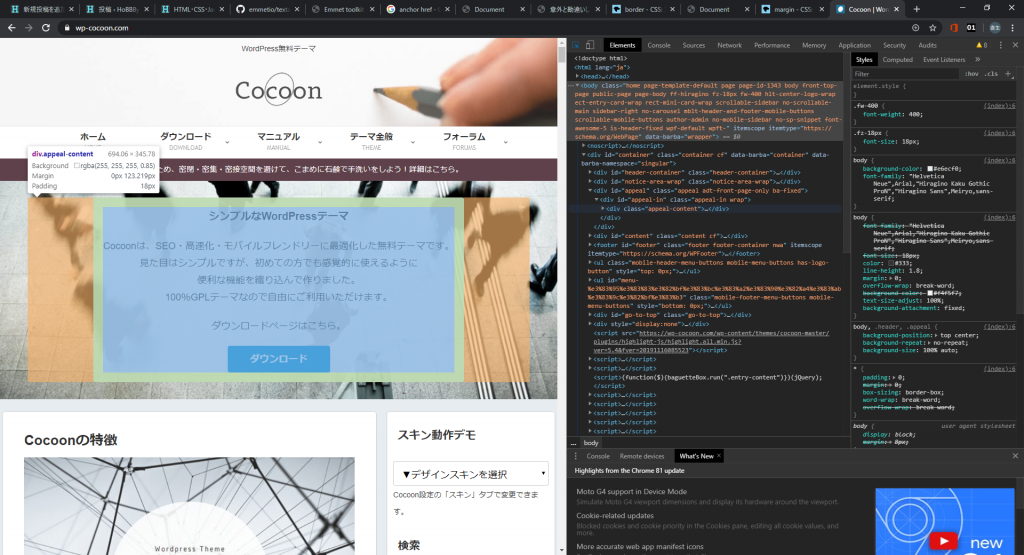
いろいろなところにマウスを動かしてみてください。どんなパーツが組み合わさってWebページができているのかわかろと思います。ここで表示されている青いエリアは実際に文字等が表示される場所、緑のエリアはpadding、つまり内側の余白、オレンジのエリアはmargin、つまり外側の余白です。
この見本を見るとわかると思いますがpaddingにはbackground-colorが適用されますが、marginには適用されません。
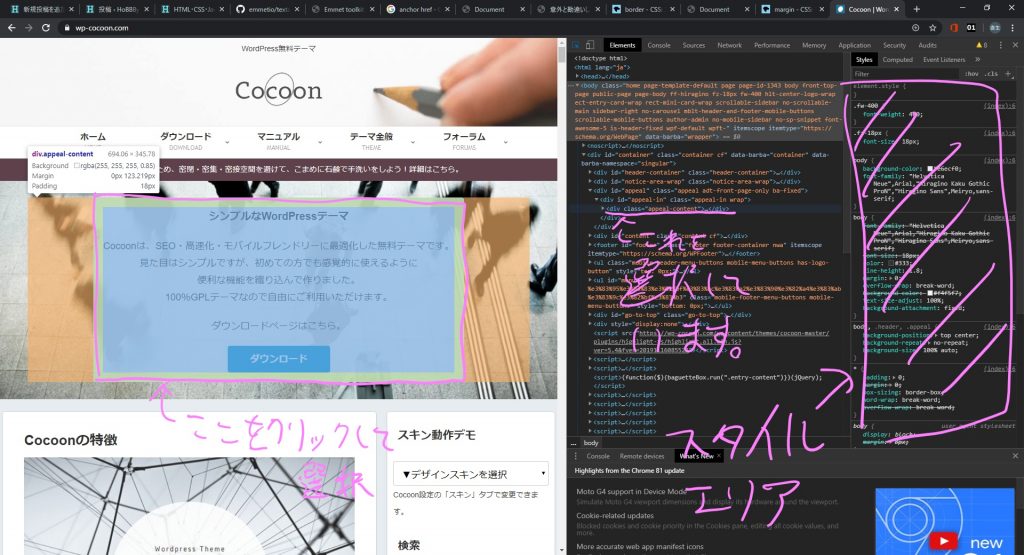
要素のスタイルを変更しよう

要素を選択すると、右側に指定されているスタイルが表示されます。(画像のスタイルエリアって書いてあるところです。)ここで、要素のスタイルを一時的に変更することができます。
ここで変更した内容はページをリロードすると消えてしまうのでご注意ください。

例として、選択した要素の背景の色を変えてみました。このようにサイトを設計するうえで、デザインが決まらないときにこのツールを使うととても便利です。
次回実践編
ここに書いた知識を組み合わせて実際にサイトもどきを作っていきます。