iPhoneで、背景にブラーかかってるやつよくあるじゃないですか。

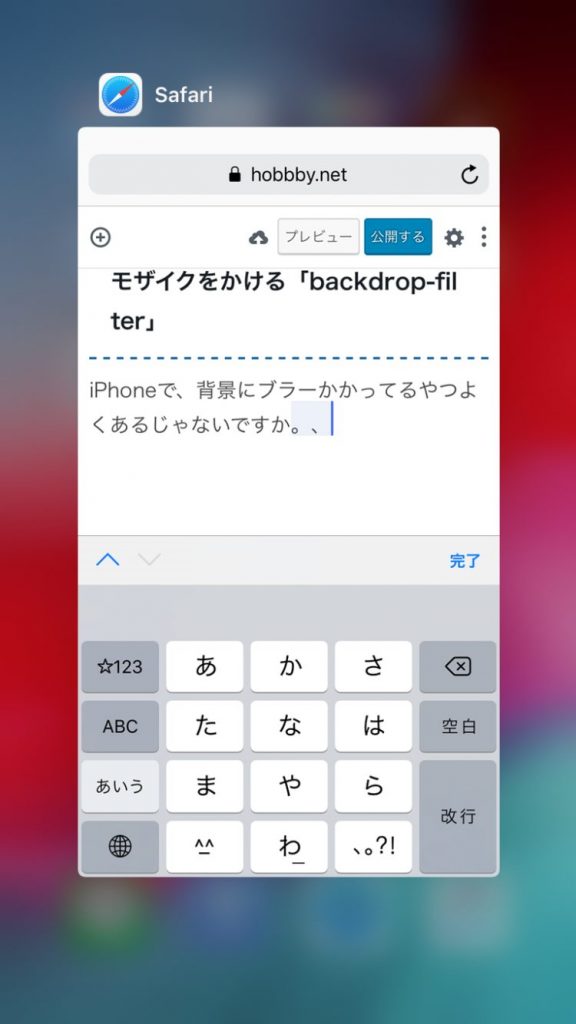
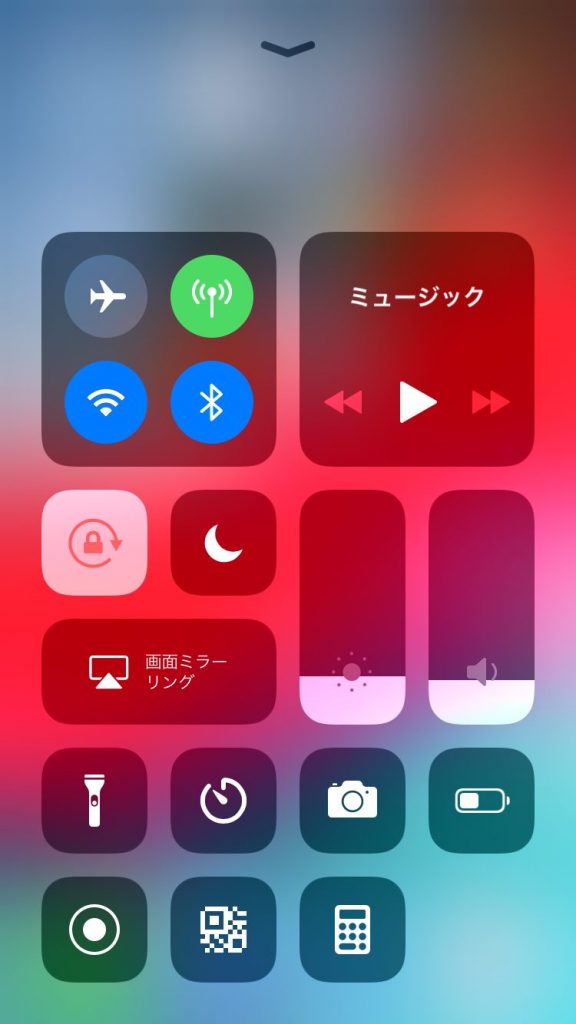
こーゆーのとか、

こーゆーのとか。
これをサイトで使えたらよくないすか?
良いですよね!!!って事で使ってみましょう。
使い方
-webkit-backdrop-filter: blur(4px);
backdrop-filter: blur(4px);この二行です。ベンダープレフィックス除けば一行です。タイトル詐欺です。許してください。なんでもs(略
<!doctype html>
<html>
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=yes" />
<title>Backdrop-filter sample</title>
<style>
h1{
background-color: #cdedfa;
border-bottom: 4px solid #0062A9;
border-radius: 6px;
}
.layer{
position: fixed;
background-color: rgba(255, 255, 255, 0.6);
top: 0;
height: 100vh;
width: 33vw;
}
.layer.no-blur{
right: 33vw;
}
.layer.blur{
right: 0;
-webkit-backdrop-filter: blur(4px);/* これ!!これ!!これ!! 大事な事だから3回言いました! */
backdrop-filter: blur(4px);
}
</style>
</head>
<body>
<div class="content">
<h1>モザイクモザイクモザイク</h1>
<p>
文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字文字
</p>
<p>
ボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケボケ
</p>
</div>
<div class="layer no-blur">
<p>
メニューとかメニューとかメニューとか
</p>
</div>
<div class="layer blur">
<p>
メニューとかメニューとかメニューとか
</p>
</div>
</body>
</html>
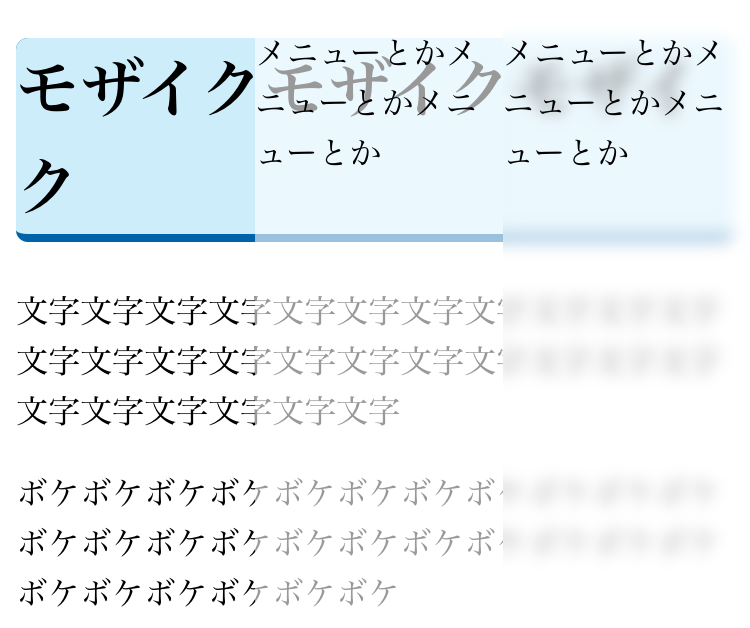
こんな感じですね!
動く環境が限定的なのが残念
いま現在、-webkit-のベンダープレフィックスをつけないと動きません!
そして、iOSでしかうごきません!たぶん!Macとか動くのかな?
筆者がテストした中では、iPhoneでしか動かなかったので!WindowsのChromeでは動きませんでした!残念。
そのうちどのブラウザでも使えるようになったらすごく便利だと思うので早く実装してくれると嬉しいですね!それでは!また!
本日、2記事目なのでテンション高めでお送りしました!!疲れた!
追記です!
なんと!Microsoft Edgeでも使えました!!
はよ対応しろChrome!