Google Search Consoleからの通知

あれ?Luxeritasの設定ではきちんと有効化されてるのに。。
エラーの確認
エラーの内容
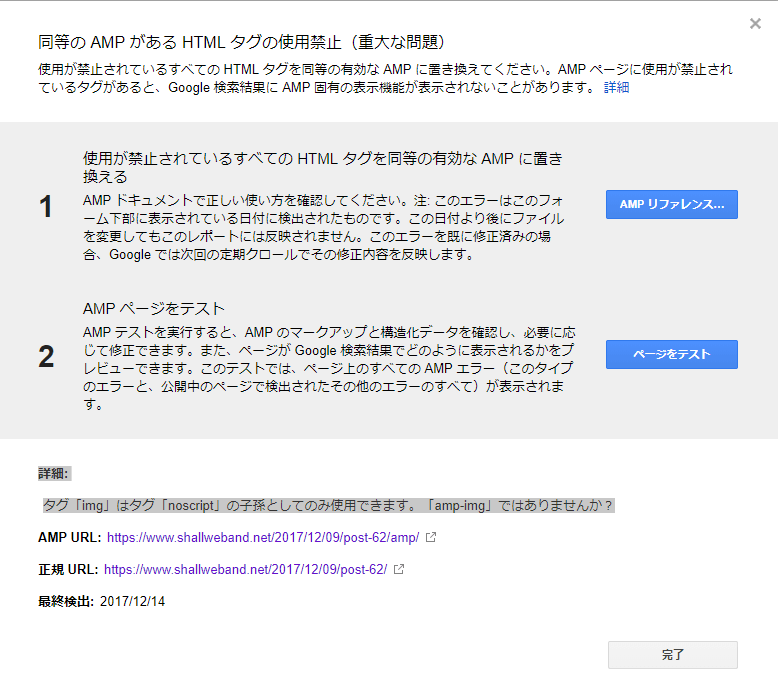
Search Consoleから確認してみると

詳細:
タグ「img」はタグ「noscript」の子孫としてのみ使用できます。「amp-img」ではありませんか?
imgタグがどこかに挿入されてしまっているようです。
詳細の確認

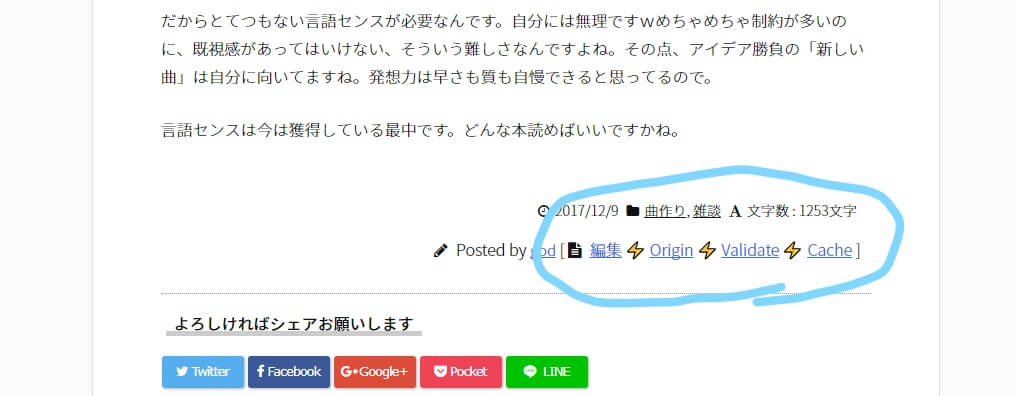
LuxeritasテーマではAMPを有効にすると記事下の投稿者の横に[⚡AMP]と表示されるようになります。それをクリックすると今度は同じ場所に[⚡Validate]があるので、そこをクリックします。すると、https://validator.ampproject.orgというサイトにジャンプします。
そのページで”Validation Status:
The tag ‘img’ may only appear as a descendant of tag ‘noscript’. Did you mean ‘amp-img’?
DISALLOWED_HTML_WITH_AMP_EQUIVALENT
と出てしまいました。
解決に向けて
原因の追究
ソースコードを確認してみると、確かに指摘された場所にimgタグがありました。記事の中で対応する箇所を調べてみると、記事の下にある次のページ・前のページへのリンクの場所のアイキャッチ画像でした。
それも両方ではなく、前の記事のみ。前の記事のアイキャッチ画像だけなんででだろう、、と考えてみると思い当たったのは「default featured image」というプラグインでした。
このプラグインはアイキャッチ画像を指定しなかった場合に、自動でデフォルトの画像を設定してくれるプラグインなのですが、これが悪さをしていたみたいです。
対策
LuxeritasにはAMPページと通常ページで使うプラグインを分けることができるので、AMPページではデフォルトのアイキャッチ画像を表示しないことにしました。
手順
ダッシュボードからLuxeritasの設定を開き、カスタマイズを開きます。そこでAMPのタブを表示して、有効・無効を切り替えます。
このプラグインだけでは治らない場合、ほかのプラグインも無効化してみるとよいかもしれません。
ソースコードを編集して応急処置
※子テーマにsingle.phpをコピーして編集することをお勧めします。
single.phpの190行目あたりから次・前の記事のコードが始まり、実際に出力しているのは214行目あたり、画像の取得は211行目あたりです。その間に
if(isset($luxe['amp'])){
$next_thumb = str_replace('<img', '<amp-img', $next_thumb);
}と追記することでとりあえずimgタグをなくすことはできます。が、属性などの変更はできないため、このままではエラーが出る可能性があります。
しかし自分の知識ではここまでが限界だったため、今回はソースコードの改造はあきらめました。
まとめ
テーマがAMPに対応していてもプラグインが対応していないとダメなようです。
またプラグインで対応しようにもAMPかどうかを判断できないとおもうので現状では実装できないのではないかと思います。
AMPがWordPressの標準機能になればプラグインも対応できると思うので、早くそうなってほしいとおもいました。そもそも実装されるのか知らんけど。